Hi everyone. I have now retired from teaching so will not be actively making changes to this site.
If you want to visit me on my new site, please go to www.beens.ca. I’m also on Twitter at @pbeens.
-Peter
https://pbeens.github.io/

Educator, Geek, Photographer, Motorcyclist, Lifelong Learner
Hi everyone. I have now retired from teaching so will not be actively making changes to this site.
If you want to visit me on my new site, please go to www.beens.ca. I’m also on Twitter at @pbeens.
-Peter
https://pbeens.github.io/
Read http://processing.org/learning/gettingstarted/ in its entirety before doing any of these assignments. All assignments on this page are based on exercises from that page.
Assignment – Ellipse
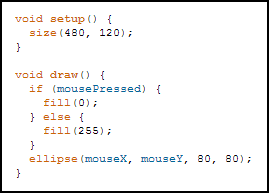
Type the following code into Processing:
![]()
Clarify in your mind what the individual numbers in the command are. Note the semicolon at the end of the line. What happens of you run the program without the semi-colon?
Save your program as Ellipse.pde, and submit to the relevant hand-in folder.
Assignment – Circles
Type the following code into Processing:

Clarify in your mind the purpose of the setup() method. What happens when you change the numbers and run the program. Try it, then put it back to original.
In the draw() method, what happens if you change 255 in the fill() method to another number? What happens if you change the first 80 in the ellipse() method to 40?
Save your program as Circle.pde, and submit to the relevant hand-in folder.
Assignment – Rectangles
Modify the example 2-2 program so it draws rectangles instead of ellipses.
Note: this assignment will be submitted after doing the activity below.
Assignment – Create a Standalone Program
Export your rectangle program as a standalone application, and submit the entire Rectangle folder to the relevant hand-in folder.
uBlock Origin
![]() Finally, an efficient blocker. Easy on CPU and memory.
Finally, an efficient blocker. Easy on CPU and memory.
Download link: https://goo.gl/5S4J6F
Buffer
![]() Buffer is the best way to share great content to Twitter, Facebook and LinkedIn from anywhere on the web, with just one click.Buffer is a better way to publish your updates on Twitter, Facebook, LinkedIn and more. It also tracks results and analyzes everything you share for you.
Buffer is the best way to share great content to Twitter, Facebook and LinkedIn from anywhere on the web, with just one click.Buffer is a better way to publish your updates on Twitter, Facebook, LinkedIn and more. It also tracks results and analyzes everything you share for you.
Download link: http://goo.gl/IXH3Q9
GKeep
![]() Opens Google Keep with a single click in Tab or Popup. Google Keep is a cool service provided by Google.
Opens Google Keep with a single click in Tab or Popup. Google Keep is a cool service provided by Google.
Download link: http://goo.gl/M5KQNX
LastPass: Free Password Manager
![]() LastPass, an award-winning password manager, saves your passwords and gives you secure access from every computer and mobile device. Only remember one password – your LastPass master password. Save all your usernames and passwords to LastPass, and it will autologin to your sites and sync your passwords everywhere you need them.
LastPass, an award-winning password manager, saves your passwords and gives you secure access from every computer and mobile device. Only remember one password – your LastPass master password. Save all your usernames and passwords to LastPass, and it will autologin to your sites and sync your passwords everywhere you need them.
Install this now!
Download link: http://goo.gl/ZBR1mk
OneTab
![]() Save up to 95% memory and reduce tab clutter in Google Chrome. Whenever you find yourself with too many tabs, click the OneTab icon to convert all of your tabs into a list. When you need to access the tabs again, you can either restore them individually or all at once.
Save up to 95% memory and reduce tab clutter in Google Chrome. Whenever you find yourself with too many tabs, click the OneTab icon to convert all of your tabs into a list. When you need to access the tabs again, you can either restore them individually or all at once.
Download link: http://goo.gl/vrnIrX
Tab Snooze ![]()
Close unnecessary tabs and make them magically reappear when you need them. Stop staring at tabs you can’t deal with now. Tab Snooze lets you put off tabs until later and returns them to your browser automatically, so you can focus on what’s important now.Put tabs where they belong, in the future!
Download link: http://www.tabsnooze.com/
(or www.beens.org/now-serving)
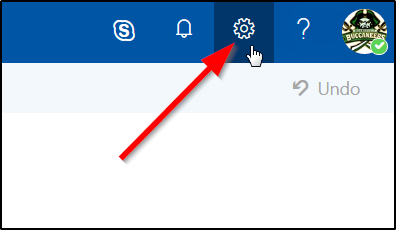
Click on the gear icon.

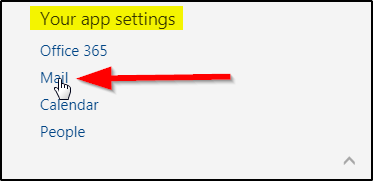
Choose “Mail” under Your App Settings.

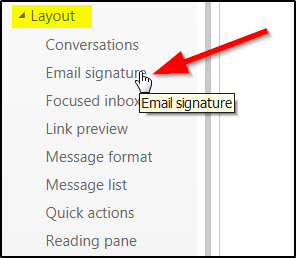
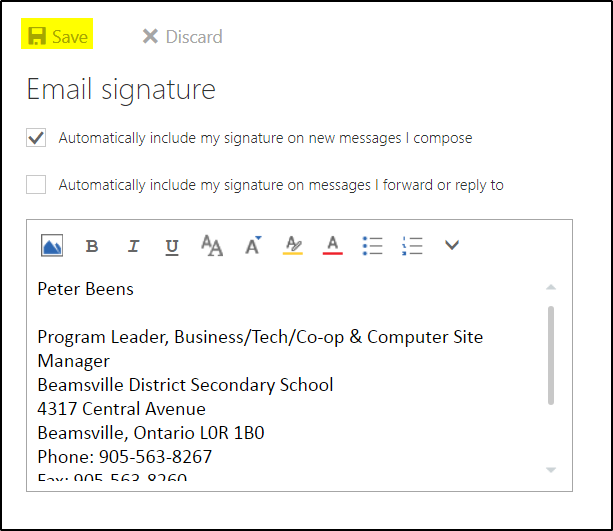
Choose “Email signature” under Layout.

Enter your signature and choose the options that you want. Click Save.

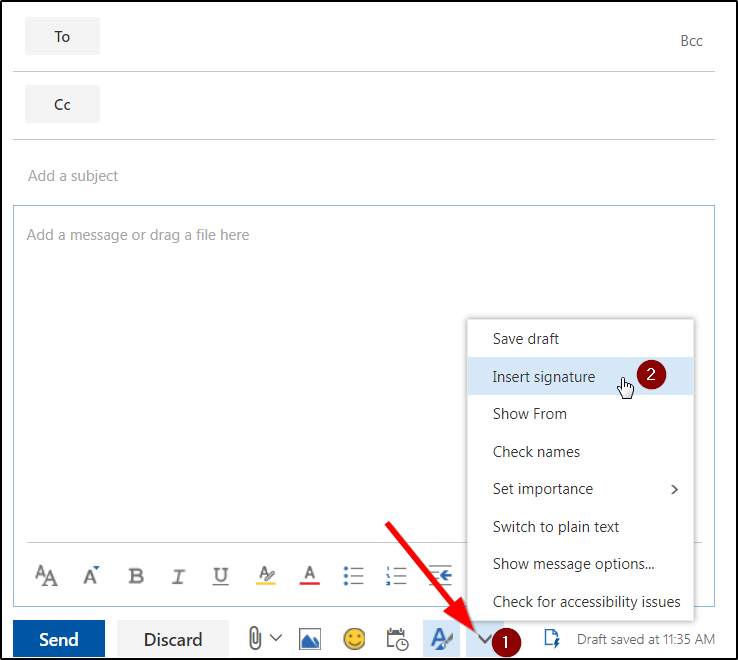
If you don’t choose to automatically insert your signature you can always add it manually.

Insert a jpeg export (1024 px) onto this page.
Examples




[wpdevart_countdown text_for_day=”DD” text_for_hour=”HH” text_for_minut=”MM” text_for_second=”SS” countdown_end_type=”date” end_date=”28-06-2019 19:25″ start_time=”1511932925″ end_time=”0,1,1″ action_end_time=”show_text” content_position=”center” top_ditance=”10″ bottom_distance=”10″ ]Yay![/wpdevart_countdown]
https://i.imgur.com/j0vVavW.gifv
This page has been moved to http://www.beens.org/affinity-designer-tutorials/.